Can't get any pictures to upload whether i copy/paste them in or upload from saved files. Anyone else?
Trouble uploading photos?
-
-
Yup. It'll only post images as a download link.
-
Well at least it's not just me lol
-
- Official Post
Currently investigating it, I'll keep you updated

-
Its annoying!!!
-
- Official Post
Working on it - I am working together with the developers of the software on this so should be resolved soon.
-
thanks Laerah
-

bsoltan
June 24, 2025 at 12:27 PM Moved the thread from forum General to forum Forum suggestions and help. -
Has this been resolved yet?
-
- Official Post
Has this been resolved yet?
Unfortunately, no. Working on it.
It's harder than I had hoped and I have checked and ruled out a lot of things on our new server that were the likely culprits. What doesn't help is that the way file uploads are handled are changed in this version of the forum software (and radically so) and thus I am not that familiar with how it works now.
So, currently still investigating it. Will update as soon as I have an update to make.
- Kev
-
- Official Post
This is now resolved - unfortunately, this didn't happen retroactively - this only works for new uploads going forward.
-
This is now resolved - unfortunately, this didn't happen retroactively - this only works for new uploads going forward.
Thank you so much for your effort and dedication to make this forum the best it can be!

-
- Official Post
This is now resolved - unfortunately, this didn't happen retroactively - this only works for new uploads going forward.
Thank you so much for your effort and dedication to make this forum the best it can be!

You're very welcome
 Guild Wars is extremely dear to my heart, this is just one thing I can do for all the years of enjoyment GW has given me (so far).
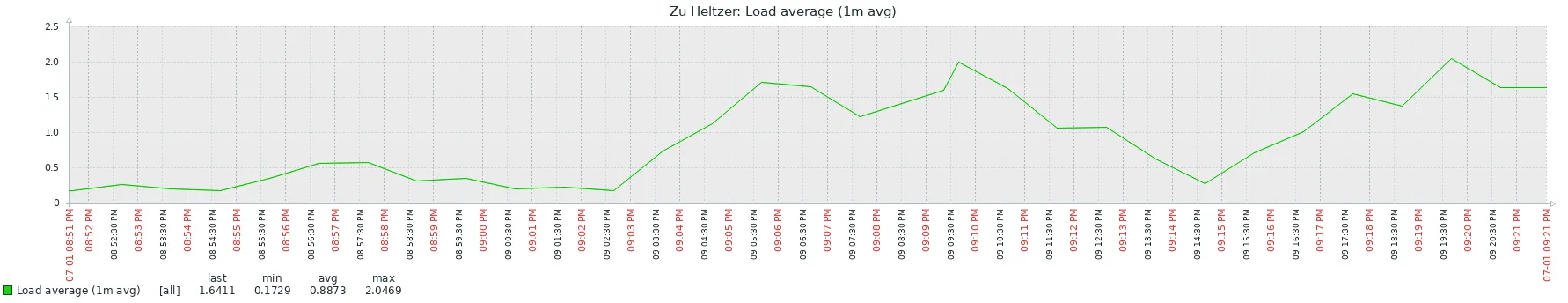
Guild Wars is extremely dear to my heart, this is just one thing I can do for all the years of enjoyment GW has given me (so far).By the way, our new server is now Zu Heltzer, Vekk has officially retired now!
-
I had ChatGPT write this userscript to fix older images if anyone is interested.
You will need Greasemonkey/Tampermonkey installed in your web browser to use it.
I haven't tested it extensively, but initial tests work so far. Use at own risk.
Code
Display More// ==UserScript== // @name Guild Wars Legacy Image Link Converter // @description Convert image links in posts to actual images. // @author ChatGPT // @match https://guildwarslegacy.com/* // @grant none // ==/UserScript== (function() { 'use strict'; // Function to convert links to images function convertImageLinks() { // Select all message text elements const messageTexts = document.querySelectorAll('.messageText'); messageTexts.forEach(message => { // Find all anchor tags within the message const links = message.querySelectorAll('a'); links.forEach(link => { // Check if the link is an image link if (link.href.match(/file-download\/\d+/)) { // Create an image element const img = document.createElement('img'); img.src = link.href; // Set the source to the link's href img.alt = 'Image'; // Set alt text img.style.maxWidth = '100%'; // Make sure the image is responsive img.style.height = 'auto'; // Maintain aspect ratio // Replace the link with the image link.parentNode.replaceChild(img, link); } }); }); } // Run the function to convert links on page load window.addEventListener('load', convertImageLinks); })(); -
- Official Post
I had ChatGPT write this userscript to fix older images if anyone is interested.
You will need Greasemonkey/Tampermonkey installed in your web browser to use it.
I haven't tested it extensively, but initial tests work so far. Use at own risk.
Code
Display More// ==UserScript== // @name Guild Wars Legacy Image Link Converter // @description Convert image links in posts to actual images. // @author ChatGPT // @match https://guildwarslegacy.com/* // @grant none // ==/UserScript== (function() { 'use strict'; // Function to convert links to images function convertImageLinks() { // Select all message text elements const messageTexts = document.querySelectorAll('.messageText'); messageTexts.forEach(message => { // Find all anchor tags within the message const links = message.querySelectorAll('a'); links.forEach(link => { // Check if the link is an image link if (link.href.match(/file-download\/\d+/)) { // Create an image element const img = document.createElement('img'); img.src = link.href; // Set the source to the link's href img.alt = 'Image'; // Set alt text img.style.maxWidth = '100%'; // Make sure the image is responsive img.style.height = 'auto'; // Maintain aspect ratio // Replace the link with the image link.parentNode.replaceChild(img, link); } }); }); } // Run the function to convert links on page load window.addEventListener('load', convertImageLinks); })();I'm still working with the developers of the software to resolve it - and to be honest, they've been great and have provided me with great support! Can't recommend Woltlab enough.
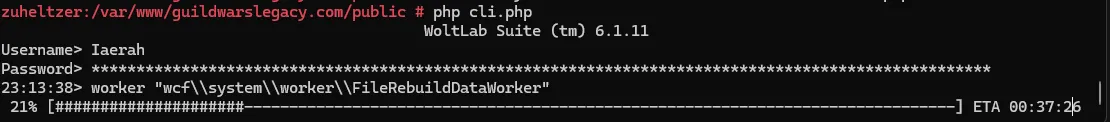
They have written some custom code for us that should fix this issue. However, it needs to go through *every* attachment on the server and generate previews for it and link it in the database. So that's going to take about an hour (from when this post was made by me) before we are certain that the issue has been resolved.But, it is currently running! And while you can certainly spot when I started the process, the server is taking it rather well (our server can go to a load of 4 without real issues):
But yeah, this is going to take a while:
-
- Official Post
Unfortunately, didn't solve the issue for older posts. Working together with the developer to try and find a fix.
-
No worries. I'm sure I speak for everyone here when I say your work is greatly appreciated.

Notice to all: Please disregard my previous post - the userscript can no longer work around the problem.
-
- Official Post
No worries. I'm sure I speak for everyone here when I say your work is greatly appreciated.

Notice to all: Please disregard my previous post - the userscript can no longer work around the problem.
And I think the issue is solved now - in my test post, all attachments are now shown. Should there be an attachment that still isn't showing, please let me know so we can look into it further.
Once again, the Woltlab team has been a great help in solving this!
-
In a subject created 2 years ago, I found the images that had been linked. So it worked (at least for my topic).
thanks!